¡Todo es cuestión de velocidad! La velocidad de un sitio web tiene un impacto directo en las tasas de conversión. Y las tasas de conversión están directamente relacionadas con los ingresos.
¿Sabes realmente como afecta la velocidad de carga de tu web a la hora de convertir?
¿Le das la importancia que se merece? ¿Es realmente necesario e importante dar con el ISP adecuado? ¿Y optimizar el CMS? Si te pones en los zapatos de tu cliente y la web que deseas ver tarda más de lo que esperabas, ¿estás dispuesto a esperar, o te marchas? Los datos me dicen que la mayor parte de nosotros nos marchamos.
Ahora bien, ¿qué es un tiempo de carga aceptable?
Y si la experiencia de usuario es mala porque tu web no carga suficientemente rápido y tu cliente se marcha, ¿crees que Google la apoyará desde un punto orgánico (SEO)? La respuesta es NO.
¿Y si tu competencia carga mucho más rápido? ¿Es consciente Google de este dato? La respuesta es SÍ.
Hoy te voy a mostrar varias herramientas que te van a ayudar a despejar todas estas incógnitas y a asegurarte de que tu web está en plena forma.
Tiempo de carga ¿cuál debe ser?
Pingdom establece en 3 segundos el tiempo de carga aceptable, a partir de ese momento, como puedes ver en el gráfico, el número de páginas vistas cae en picado.

Portent en un estudio, fija en 2 segundos el tiempo el tiempo de carga ideal y a su vez estima los ratios de conversión por periodo. Los puedes ver en el siguiente gráfico.

Tomando como base los datos que aporta el estudio de Portent, si recibimos 100 visitas y a cada una de ellas le asignamos un ticket medio de 50€, y le aplicamos los ratios de conversión mencionados, esta sería la evolución de nuestros ingresos.

Pero si además contemplamos la posibilidad de que habitualmente un cliente satisfecho se convierte en un cliente recurrente (Hubspot, dice si la experiencia no es buena, un 80% de estos clientes no volverán a conceder otra oportunidad al comercio electrónico en cuestión) los datos son aún más impactantes.

En base a los datos anteriores, parece claro que, salvo que seas el líder mundial en tu sector, es un punto decisivo al que merece la pena que prestes atención y tiempo.
Herramientas de análisis de mejora de la velocidad de carga
Si tu web carga lenta, tienes que arreglarla. Pero ¿cómo sabrás si necesitas ponerte manos a la obra o no? Hay varias herramientas que te pueden ayudar.
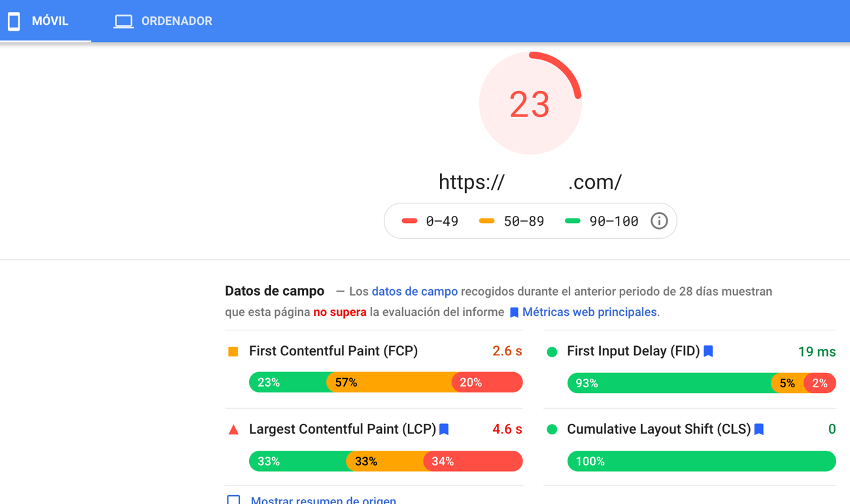
Es una herramienta de Google y te permite saber cómo de rápido carga tu web tanto en versión de escritorio como en móvil, además te da pautas para mejorar la carga.
He cogido como ejemplo una página con e-commerce de una conocida empresa española de moda líder mundial en su sector. Estos son sus datos en su versión móvil:

Y estos en escritorio:

En ambos casos, existen áreas de mejora importantes. Si tu web es además tienda, y salvo que seas la web de nuestro ejemplo ;-), no puedes consentir tener una velocidad de carga tan pobre.
La propia herramienta te da pistas sobre dónde y cómo puedes mejorar tu evaluación:

Se trata de otra herramienta muy conocida. Para poder comparar, le he pedido que examine la misma web y de esta forma ver si coincide con lo que me ha dicho Google.
Y sí, los resultados son parecidos.

Es sin duda mi favorita. Te da resultados tanto en móvil como en escritorio, te dice qué es lo que ralentiza la carga de tu sitio, te permite comparar con distintos navegadores y modelos de teléfono y ver la velocidad de carga en distintos puntos del mundo, puedes también configurar alertas para que te avise si tu web va lenta.

¿Qué tienes que tener en cuenta para mejorar la velocidad tu web?
- Para mi es fundamental que el proveedor en el que alojas tu web sea el adecuado.
Hay miles de ISPs, algunos tienen servidores dedicados, otros compartidos, algunos tienen IPs propias, otros las comparten con a saber quién, lo que puede significar que estés compartiendo la IP con spammers, o con páginas pornográficas.
- La optimización al máximo de las imágenes también ayuda a aligerar el peso de tu web.
Por ejemplo, esta imagen pesa 266 Kb:

Después de haber usado una herramienta online de optimización de imágenes, en este caso Compressor.io, la imagen ha pasado a pesar 77Kb.

Hemos ahorrado un 70% y la definición no se ha visto perjudicada.
- Compresión GZIP en el servidor. Habla con tu proveedor y pídeles que te lo activen.
- Si tu web tiene un tamaño razonable y trabajas en varios países, puede ser interesante que te plantees una Content Delivery Network, también llamada CDN. Un CDN es un sistema de servidores en el que se aloja parte de tu contenido, lo más cerca posible de donde tu cliente se encuentra, con el fin de mejorar sustancialmente la velocidad de carga y por ende su experiencia de usuario. Y ya sabes que cuanto mejor es la experiencia de usuario, más cariño te dedicará Google.

- Si eres técnico este punto te sobrará porque con las indicaciones de Google o GTMetrix tienes las pistas suficientes para comenzar a trabajar. Pero si no es el caso, probablemente trabajarás con un CMS tipo WordPress, y entonces dispones de algunos plugins que solucionan gran parte del problema. “WP Rocket” o “W3 Total Cache” son plugins muy conocidos y harán que la página cargue mucho más rápido, no forcemos las peticiones al servidor, y mejore el TTFB (Time to First Byte).
Algunos de estos plugins también optimizan la carga de Javascript y CSS. Así simplificamos la web a ojos de Google.
¡Un consejo! Si optas por utilizar alguno de estos plugins, salvo que seas un auténtico experto te tocará hacer prueba y error en las opciones que te dan, y corres el serio riesgo de que la web sufra algún percance. Cúrate en salud y haz un backup de la web, o diferentes backups, que te permitan volver al lugar de partida o a algún hito de mejora relevante, sin mayor esfuerzo.
- Si tienes algún vídeo embebido en la página, adáptalo al medio en el que encuentra.
- Por último, si trabajas con contenidos escritos amplios, puede ser una buena idea usar una versión AMP (Accelerated Mobile Pages). Aunque quizás no te hayas dado cuenta, en muchas ocasiones cuando lees un periódico en el móvil, la URL no es la del periódico en cuestión, sino que es de Google y en su versión AMP.
Otra vez, si eres técnico podrás hacer las cosas por ti mismo de una manera eficiente, y si no lo eres y trabajas con un CMS, te tocará buscar algún plugin que te solucione el problema.
Una semana más, ¡gracias por leerme! Si ves que me he dejado algo en el tintero, o si no estás de acuerdo con algo de lo dicho, o si simplemente quieres charlar, usa los comentarios para dejarme tu mensaje y te contestaré lo antes posible.
Un abrazo,
Al